DDB Health
After winning the Omnicom Health Group (OHG) Brand Challenge, a healthcare advertising competition, I was offered the chance to interview for a UX position at DDB Health, one of the agencies within the OHG network. This opportunity led to my selection as the only UX intern in OHG’s summer internship program.
Role:
UX Intern
Role:
UX Intern
Duration:
June 2024 - August 2024
Images are limited and intentionally blurred due to confidential material.
Introduction:
Introduction:
Introduction:
During my internship, I developed key UX elements, including user surveys, personas, and sitemaps, to ensure that our designs met the needs of healthcare professionals and their patients. I conducted usability tests to refine user journeys, collaborated on function announcements to improve communication, and worked on various UX-focused projects such as designing interactive solutions to boost healthcare professionals' engagement with new drugs and conducting a UX audit for a brand’s digital platform. My contributions focused on usability, accessibility, and interactive design, highlighting the importance of clarity and empathy in creating meaningful, user-centered healthcare solutions.
During my internship, I developed key UX elements, including user surveys, personas, and sitemaps, to ensure that our designs met the needs of healthcare professionals and their patients. I conducted usability tests to refine user journeys, collaborated on function announcements to improve communication, and worked on various UX-focused projects such as designing interactive solutions to boost healthcare professionals' engagement with new drugs and conducting a UX audit for a brand’s digital platform. My contributions focused on usability, accessibility, and interactive design, highlighting the importance of clarity and empathy in creating meaningful, user-centered healthcare solutions.
During my internship, I developed key UX elements, including user surveys, personas, and sitemaps, to ensure that our designs met the needs of healthcare professionals and their patients. I conducted usability tests to refine user journeys, collaborated on function announcements to improve communication, and worked on various UX-focused projects such as designing interactive solutions to boost healthcare professionals' engagement with new drugs and conducting a UX audit for a brand’s digital platform. My contributions focused on usability, accessibility, and interactive design, highlighting the importance of clarity and empathy in creating meaningful, user-centered healthcare solutions.








Project 1:
Project 1
PART A: Interactive Game for Healthcare Professionals
PART A: Interactive Game for Healthcare Professionals
Goal:
To create an engaging, interactive game that measures healthcare professionals’ knowledge of a new drug while fostering competition among participants.
Process:
Goal:
To create an engaging, interactive game that measures healthcare professionals’ knowledge of a new drug while fostering competition among participants.
Process:
Results:
Research: We identified two key pain points for the client:
Pain Point 1: The client was unsure how well doctors understood the new drug.
Pain Point 2: Doctors needed a way to engage patients more effectively through educational materials.
Solution Design:
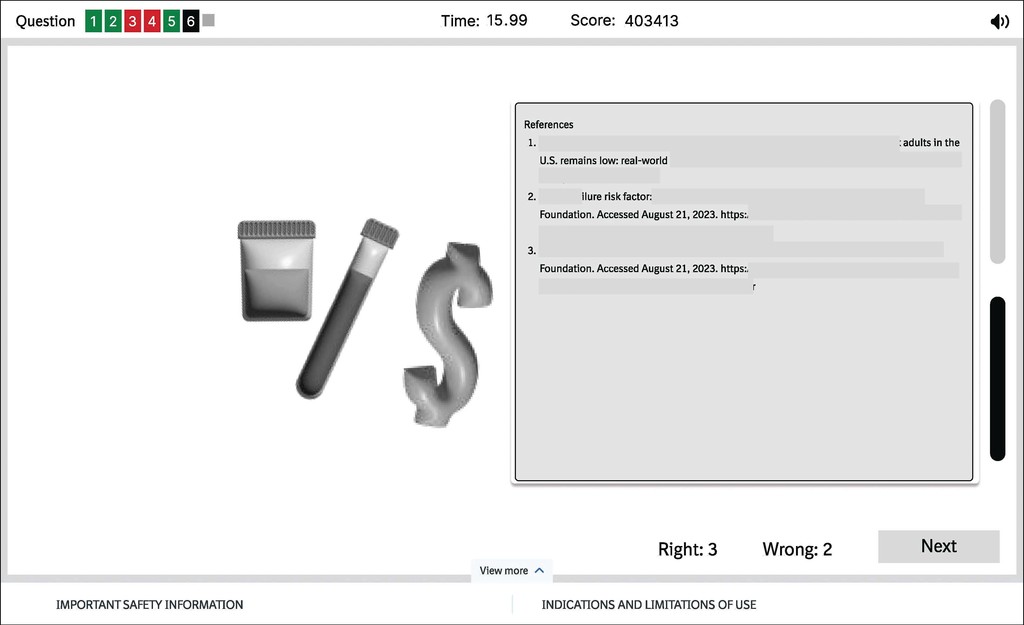
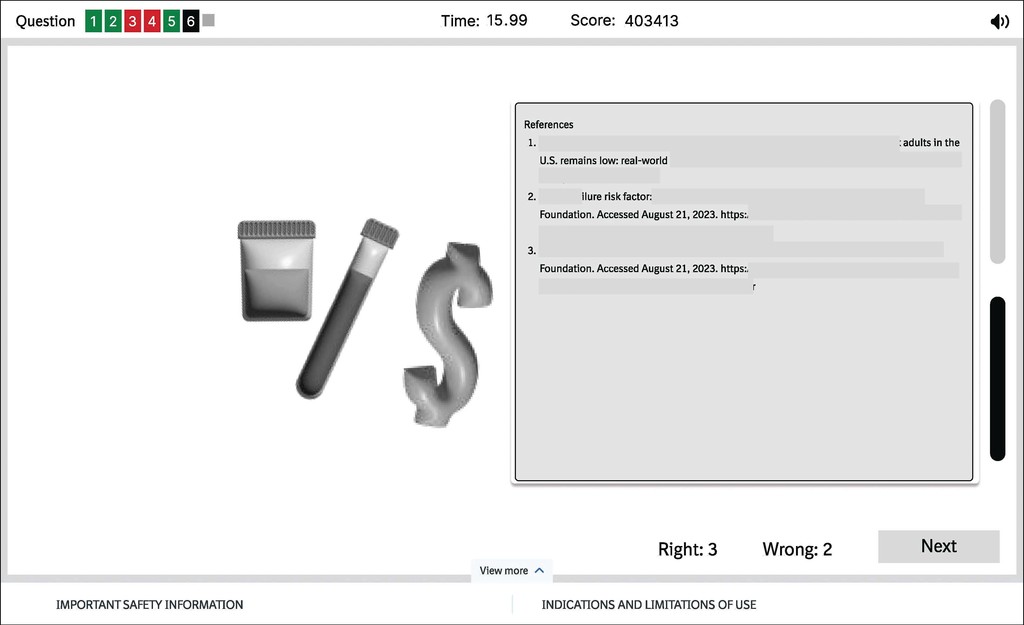
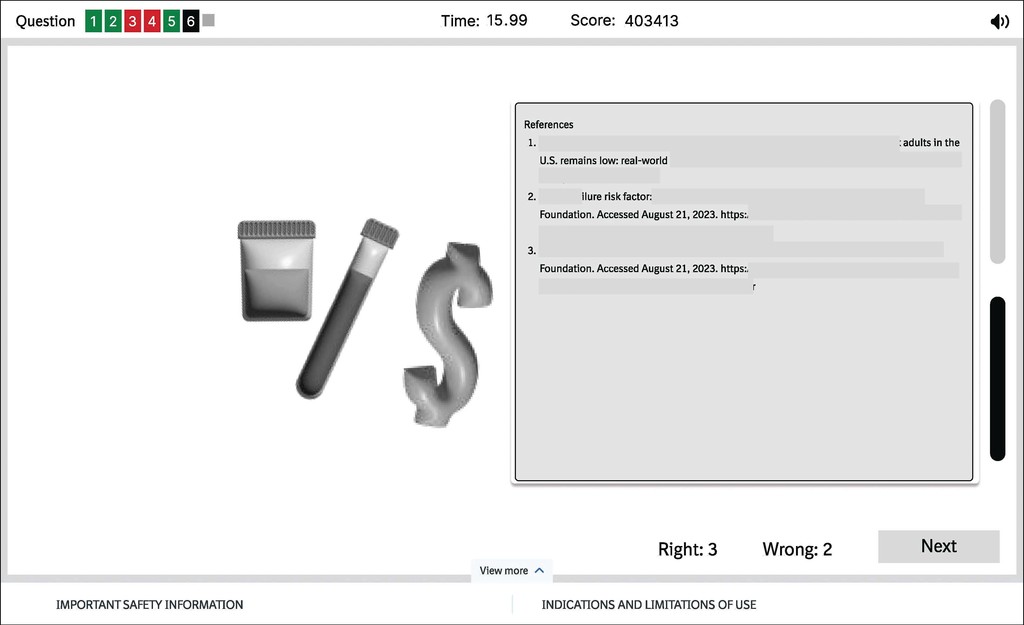
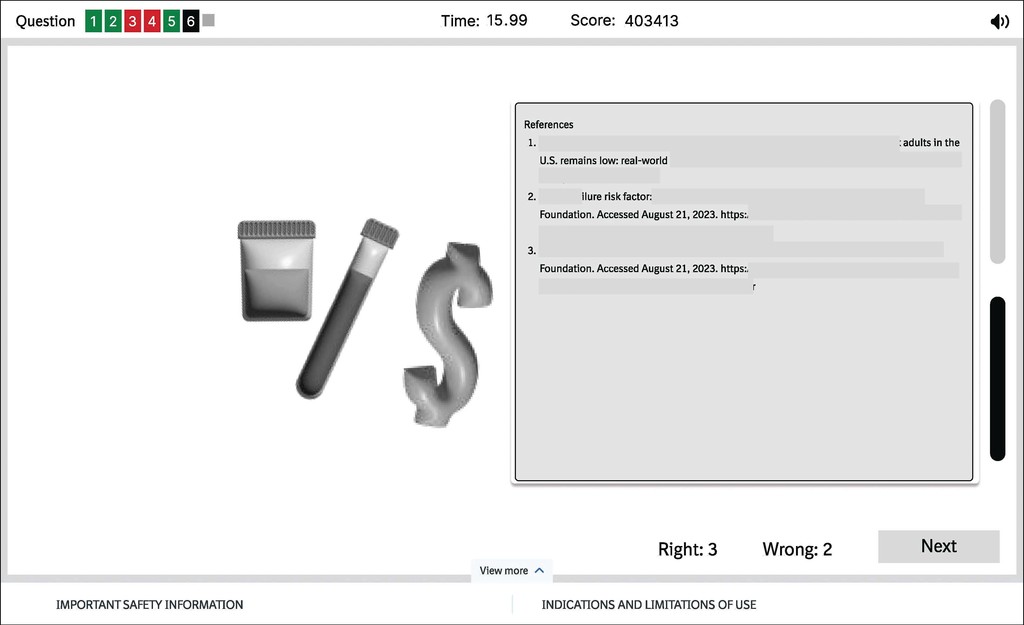
This game is designed to help healthcare professionals (HCPs) better understand a pharmaceutical company's new drug while assessing their level of knowledge about it. The game consists of 21 multiple-choice questions about the drug, divided into three rounds of seven questions each, with up to three retries available.
To enhance interactivity, the game includes a countdown timer and animation effects. As time runs down, a background animation gradually expands, creating a sense of urgency. If the countdown ends before the questions are completed, the player must restart the game. This design aims to engage HCPs in a learning experience that deepens their understanding of the new drug in an interactive format.
My Role:
Designed the sitemap and optimized the desktop version using Figma.
Collaborated with the game development team, writing function notes for clearer communication and ensuring the game met client expectations.
Through our research, we discovered that doctors tend to have a sense of competition. To leverage this, I introduced a leaderboard at the end of the quiz game, where doctors could compare their scores.
Research: We identified two key pain points for the client:
Pain Point 1: The client was unsure how well doctors understood the new drug.
Pain Point 2: Doctors needed a way to engage patients more effectively through educational materials.
Solution Design:
This game is designed to help healthcare professionals (HCPs) better understand a pharmaceutical company's new drug while assessing their level of knowledge about it. The game consists of 21 multiple-choice questions about the drug, divided into three rounds of seven questions each, with up to three retries available.
To enhance interactivity, the game includes a countdown timer and animation effects. As time runs down, a background animation gradually expands, creating a sense of urgency. If the countdown ends before the questions are completed, the player must restart the game. This design aims to engage HCPs in a learning experience that deepens their understanding of the new drug in an interactive format.
My Role:
Designed the sitemap and optimized the desktop version using Figma.
Collaborated with the game development team, writing function notes for clearer communication and ensuring the game met client expectations.
Through our research, we discovered that doctors often have a competitive streak. To leverage this, I introduced a leaderboard at the end of the quiz game, allowing doctors to compare their scores. I also added a “You’re almost there! Try again” button, encouraging them to retry the game and improve their scores. This design not only motivated doctors to engage more fully but also increased the accuracy of the data collected.
The proposal was approved by both internal review and the client. Although I was unable to follow up on the project after my internship ended, I am confident that the game effectively incentivized doctors to participate and provided valuable data on their knowledge of the drug.
Results:
The proposal was approved by both internal review and the client. Although I was unable to follow up on the project after my internship ended, I am confident that the game effectively incentivized doctors to participate and provided valuable data on their knowledge of the drug.
The proposal was approved by both internal review and the client. Although I was unable to follow up on the project after my internship ended, I am confident that the game effectively incentivized doctors to participate and provided valuable data on their knowledge of the drug.
Project 1
PART A: Interactive Game for Healthcare Professionals
Goal:
To create an engaging, interactive game that measures healthcare professionals’ knowledge of a new drug while fostering competition among participants.
Process:
Results:
Research: We identified two key pain points for the client:
Pain Point 1: The client was unsure how well doctors understood the new drug.
Pain Point 2: Doctors needed a way to engage patients more effectively through educational materials.
Solution Design:
This game is designed to help healthcare professionals (HCPs) better understand a pharmaceutical company's new drug while assessing their level of knowledge about it. The game consists of 21 multiple-choice questions about the drug, divided into three rounds of seven questions each, with up to three retries available.
To enhance interactivity, the game includes a countdown timer and animation effects. As time runs down, a background animation gradually expands, creating a sense of urgency. If the countdown ends before the questions are completed, the player must restart the game. This design aims to engage HCPs in a learning experience that deepens their understanding of the new drug in an interactive format.
My Role:
Designed the sitemap and optimized the desktop version using Figma.
Collaborated with the game development team, writing function notes for clearer communication and ensuring the game met client expectations.
The proposal was approved by both internal review and the client. Although I was unable to follow up on the project after my internship ended, I am confident that the game effectively incentivized doctors to participate and provided valuable data on their knowledge of the drug.
Project 1
PART B: Customizable Poster Design for Patient Engagement
Goal:
To create a customizable poster where doctors can select a patient profile to tailor the poster’s content, enhancing patient education on the new drug.
Process:
Results:
Customization Feature: I proposed that doctors could select patient profiles most likely to benefit from the drug, allowing them to tailor posters with relevant information.
My Role: I contributed to the poster’s interactive design, ensuring it was easy for doctors to navigate and select profiles.
The feature was successfully integrated into the poster design, receiving approval from internal review and the client.


Project 1:
Project 1:
PART B: Customizable Poster Design for Doctor Engagement


Goal:
To create a customizable poster where doctors can select a patient profile to tailor the poster’s content, enhancing patient education on the new drug.
Process:
Customization Feature: I proposed that doctors could select patient profiles most likely to benefit from the drug, allowing them to tailor posters with relevant information.
My Role: I contributed to the poster’s interactive design, ensuring it was easy for doctors to navigate and select profiles.
Results:
The feature was successfully integrated into the poster design, receiving approval from internal review and the client.
Project 2:
UX Audit of Healthcare Website
Goal:
What I found:
What I learned:
Providing feedback in a constructive manner is essential. Instead of critiquing the previous design too harshly, I focused on observation, recommendations, and potential improvements, which were better received by internal teams and stakeholders.
Mobile Usability: While the desktop version of the site functioned well, the mobile experience was not user-friendly.
Issue: Users thought each tile was clickable, but only the button on each tile was functional, leading to confusion.
Solution: Made all tiles fully clickable to improve interaction consistency.
Accessibility Issues:
Color Accessibility: Certain color combinations did not meet accessibility standards.
Solution: Recommended color palette adjustments for better visibility and compliance with accessibility guidelines.
Navigation & Consistency:
Logo Navigation: The logo didn’t link back to the main page.
Solution: Implemented a gateway link to enhance navigation.
Hierarchy Issues: The navigation hierarchy lacked clarity, making it hard for users to find what they needed.
Solution: Reorganized navigation with primary and secondary hierarchy for better usability.
Visual Information on Mobile:
Issue: Large charts were difficult to view on mobile.
Solution: Designed an optimized layout to make charts easier to view and interpret on smaller screens.
Representative Contact Visibility:
Issue: Contact information wasn’t easy to find, a critical need in healthcare.
Solution: Highlighted contact options globally to make it easily accessible.
To evaluate the usability of a healthcare website, identify pain points, and provide actionable recommendations to improve user experience, especially for healthcare professionals accessing the site on mobile devices.
No images are shown here due to confidential material.
Project 3:
Website Usability Testing & Function Notes
Goal:
What did I do:
What I learned:
UX is a detail-oriented process that requires patience, attention to detail, and clear communication. Missing even small issues can negatively impact user experience, so thorough testing and documentation are crucial.


Conducted end-to-end usability testing to ensure all buttons and functions were working correctly.
Documented function notes to communicate technical requirements clearly to developers.
While reviewing and building the sitemaps, I identified areas where the information architecture could be streamlined for better navigation and user flow. I suggested improvements to simplify the structure, making it more intuitive and accessible, ultimately enhancing the overall usability and user experience of the websites.
To ensure a seamless user experience, I conducted usability testing on various healthcare brand websites and Interactive Voice Assistants (IVAs), identifying issues and documenting functional notes for each platform. I also built and updated sitemaps for multiple websites, enhancing navigation and improving information flow across platforms.


Project 2:
UX Audit of Healthcare Website
Goal:
To evaluate the usability of a healthcare website, identify pain points, and provide actionable recommendations to improve user experience, especially for healthcare professionals accessing the site on mobile devices.
No images are shown here due to confidential material.
To create a customizable poster where doctors can select a patient profile to tailor the poster’s content, enhancing patient education on the new drug.
What I Found:
Process
Mobile Usability: While the desktop version of the site functioned well, the mobile experience was not user-friendly.
Issue: Users thought each tile was clickable, but only the button on each tile was functional, leading to confusion.
Solution: Made all tiles fully clickable to improve interaction consistency.
Accessibility Issues:
Color Accessibility: Certain color combinations did not meet accessibility standards.
Solution: Recommended color palette adjustments for better visibility and compliance with accessibility guidelines.
Navigation & Consistency:
Logo Navigation: The logo didn’t link back to the main page.
Solution: Implemented a gateway link to enhance navigation.
Hierarchy Issues: The navigation hierarchy lacked clarity, making it hard for users to find what they needed.
Solution: Reorganized navigation with primary and secondary hierarchy for better usability.
Visual Information on Mobile:
Issue: Large charts were difficult to view on mobile.
Solution: Designed an optimized layout to make charts easier to view and interpret on smaller screens.
Representative Contact Visibility:
Issue: Contact information wasn’t easy to find, a critical need in healthcare.
Solution: Highlighted contact options globally to make it easily accessible.
Customization Feature: I proposed that doctors could select patient profiles most likely to benefit from the drug, allowing them to tailor posters with relevant information.
My Role: I contributed to the poster’s interactive design, ensuring it was easy for doctors to navigate and select profiles.
What I Learned:
Results:
Providing feedback in a constructive manner is essential. Instead of critiquing the previous design too harshly, I focused on observation, recommendations, and potential improvements, which were better received by internal teams and stakeholders.
The feature was successfully integrated into the poster design, receiving approval from internal review and the client.
Project 2:
UX Audit of Healthcare Website
Goal:
To evaluate the usability of a healthcare website, identify pain points, and provide actionable recommendations to improve user experience, especially for healthcare professionals accessing the site on mobile devices.
No images are shown here due to confidential material.
What I found:
Mobile Usability: While the desktop version of the site functioned well, the mobile experience was not user-friendly.
Issue: Users thought each tile was clickable, but only the button on each tile was functional, leading to confusion.
Solution: Made all tiles fully clickable to improve interaction consistency.
Accessibility Issues:
Color Accessibility: Certain color combinations did not meet accessibility standards.
Solution: Recommended color palette adjustments for better visibility and compliance with accessibility guidelines.
Navigation & Consistency:
Logo Navigation: The logo didn’t link back to the main page.
Solution: Implemented a gateway link to enhance navigation.
Hierarchy Issues: The navigation hierarchy lacked clarity, making it hard for users to find what they needed.
Solution: Reorganized navigation with primary and secondary hierarchy for better usability.
Visual Information on Mobile:
Issue: Large charts were difficult to view on mobile.
Solution: Designed an optimized layout to make charts easier to view and interpret on smaller screens.
Representative Contact Visibility:
Issue: Contact information wasn’t easy to find, a critical need in healthcare.
Solution: Highlighted contact options globally to make it easily accessible.
What I Learned:
Providing feedback in a constructive manner is essential. Instead of critiquing the previous design too harshly, I focused on observation, recommendations, and potential improvements, which were better received by internal teams and stakeholders.
Project 2:
UX Audit of Healthcare Website
Goal:
What I found:
What I learned:
Providing feedback in a constructive manner is essential. Instead of critiquing the previous design too harshly, I focused on observation, recommendations, and potential improvements, which were better received by internal teams and stakeholders.
Mobile Usability: While the desktop version of the site functioned well, the mobile experience was not user-friendly.
Issue: Users thought each tile was clickable, but only the button on each tile was functional, leading to confusion.
Solution: Made all tiles fully clickable to improve interaction consistency.
Accessibility Issues:
Color Accessibility: Certain color combinations did not meet accessibility standards.
Solution: Recommended color palette adjustments for better visibility and compliance with accessibility guidelines.
Navigation & Consistency:
Logo Navigation: The logo didn’t link back to the main page.
Solution: Implemented a gateway link to enhance navigation.
Hierarchy Issues: The navigation hierarchy lacked clarity, making it hard for users to find what they needed.
Solution: Reorganized navigation with primary and secondary hierarchy for better usability.
Visual Information on Mobile:
Issue: Large charts were difficult to view on mobile.
Solution: Designed an optimized layout to make charts easier to view and interpret on smaller screens.
Representative Contact Visibility:
Issue: Contact information wasn’t easy to find, a critical need in healthcare.
Solution: Highlighted contact options globally to make it easily accessible.
To evaluate the usability of a healthcare website, identify pain points, and provide actionable recommendations to improve user experience, especially for healthcare professionals accessing the site on mobile devices.
No images are shown here due to confidential material.
Project 3:
Website Site Map, IVAs Usability Testing & Function Notes
Goal:
To ensure a seamless user experience, I conducted usability testing on various healthcare brand websites and IInteractive Visual Aid(IVAs), identifying issues and documenting functional notes for each platform. I also built and updated sitemaps for multiple websites, enhancing navigation and improving information flow across platforms.
What I Found:
What did I do:
Conducted end-to-end usability testing to ensure all buttons and functions were working correctly.
Documented function notes to communicate technical requirements clearly to developers.
While reviewing and building the sitemaps, I identified areas where the information architecture could be streamlined for better navigation and user flow. I suggested improvements to simplify the structure, making it more intuitive and accessible, ultimately enhancing the overall usability and user experience of the websites.
What I Learned:
UX is a detail-oriented process that requires patience, attention to detail, and clear communication. Missing even small issues can negatively impact user experience, so thorough testing and documentation are crucial.
UX is a detail-oriented process that requires patience, attention to detail, and clear communication. Missing even small issues can negatively impact user experience, so thorough testing and documentation are crucial.


Project 3:
Website Usability Testing & Function Notes
Goal:
What did I do:
What I learned:
Conducted end-to-end usability testing to ensure all buttons and functions were working correctly.
Documented function notes to communicate technical requirements clearly to developers.
While reviewing and building the sitemaps, I identified areas where the information architecture could be streamlined for better navigation and user flow. I suggested improvements to simplify the structure, making it more intuitive and accessible, ultimately enhancing the overall usability and user experience of the websites.
To ensure a seamless user experience, I conducted usability testing on various healthcare brand websites and Interactive Voice Assistants (IVAs), identifying issues and documenting functional notes for each platform. I also built and updated sitemaps for multiple websites, enhancing navigation and improving information flow across platforms.
UX is a detail-oriented process that requires patience, attention to detail, and clear communication. Missing even small issues can negatively impact user experience, so thorough testing and documentation are crucial.








Project 1
PART B: Customizable Poster Design for Patient Engagement
Goal:
To create a customizable poster where doctors can select a patient profile to tailor the poster’s content, enhancing patient education on the new drug.
Process:
Results:
Customization Feature: I proposed that doctors could select patient profiles most likely to benefit from the drug, allowing them to tailor posters with relevant information.
My Role: I contributed to the poster’s interactive design, ensuring it was easy for doctors to navigate and select profiles.
The feature was successfully integrated into the poster design, receiving approval from internal review and the client.


Hire me.
© 2024 Xueying(Danica) Design
Hire me.
© 2024 Xueying(Danica) Design
Hire me.
© 2024 Xueying(Danica) Design
Hire me.
Results:
The feature was successfully integrated into the poster design, receiving approval from internal review and the client.